With all the time we spend on emails that render flawlessly across desktop and mobile, it’s unfortunate how often I tap on an email CTA and end up at a less-than-perfect landing page that either loads slowly or doesn’t display very well on my device.
With some industry verticals already having 50% of opens on tablet and mobile devices, it’s more important than ever to make sure you’re optimizing your landing pages and your landing page templates.
Here are a few tips from our Technology Solutions Services team to help you get the most out of your landing pages:
1. Use guided templates over free-form templates
Free-form landing page templates can be great for simple use cases where you can use the drag-and-drop editor to quickly build out a custom page. However, once you graduate to more complex requirements, the limitations of free-form templates become apparent:
- Non-responsive mobile functionality
- Mobile elements sized to the minimum supported screen width
- Can be difficult to standardize due to full WYSIWYG editability
Instead, opt for using a guided landing page template with CSS to responsively adapt elements to whatever screen your visitors are using.
Using guided landing page templates can help you maintain consistency between your landing pages while still allowing for text and image customization.
Pro tip: Unlike Marketo’s modular emails, landing pages don’t require any specific structure so you can add Marketo-specific tags to your HTML tags and make them editable in Marketo.
2. Audit your pages and proactively fix issues
Unlike modular email templates, Marketo’s landing page templates are only able to hide unused sections using CSS and so-called “kitchen sink” templates, while flexible, tend to lead to lots of hidden code, longer downloads, and lower conversion rates.
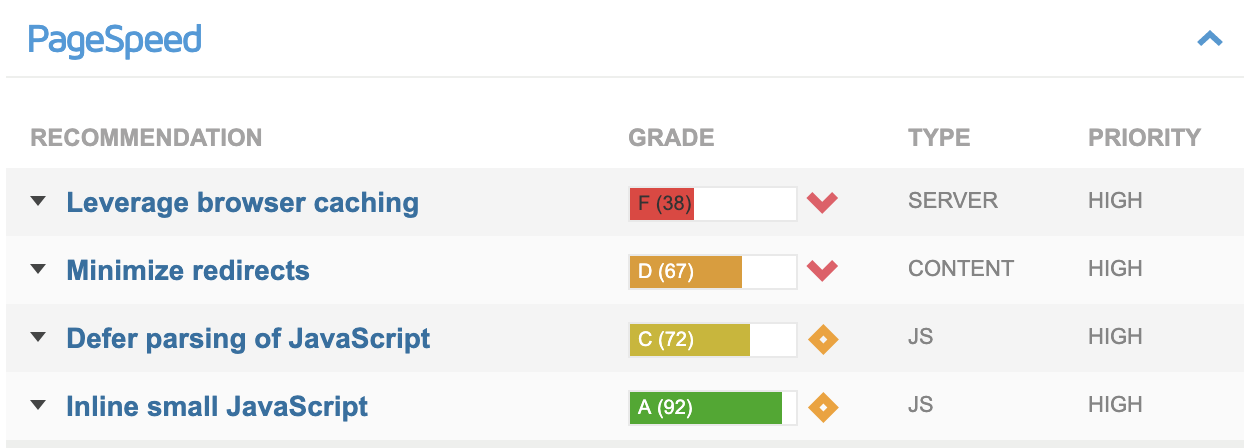
Use tools such as Google’s PageSpeed test or GTMetrix to audit your landing pages and ensure the underlying code and configuration are optimized for performance.

Even with relatively fast internet connections, it’s a good rule of thumb to keep your landing page as small as possible for the best possible performance..
Pro tip: Since Marketo landing page templates can only hide unused sections using CSS, if you have an overly large or complex template, remove sections that are not in use, been deprecated or that no longer fit the look and feel of your landing pages.
3. Populate your Page Meta Tags
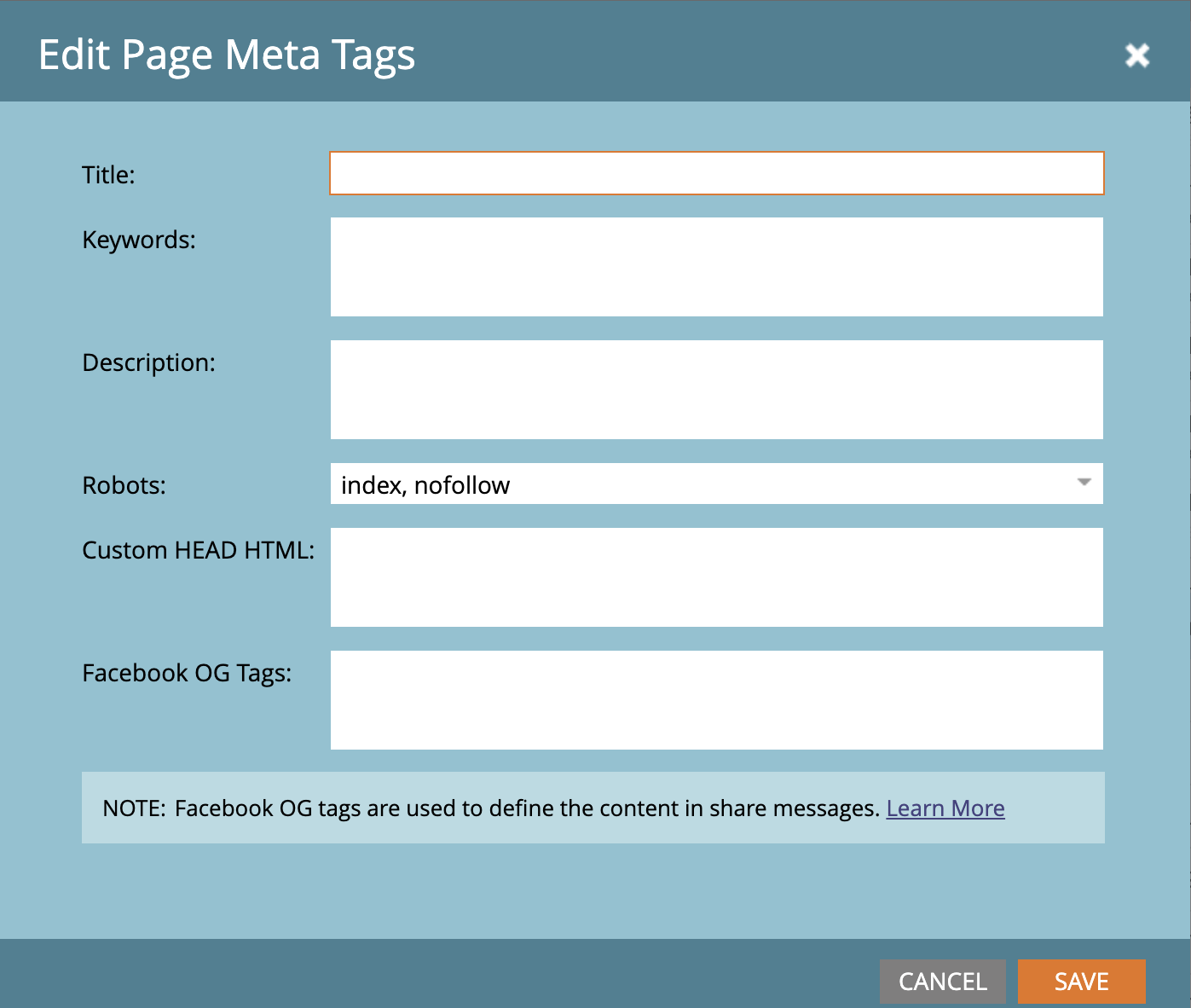
Each landing page you create in Marketo has meta information that impacts how search engines index and treat your landing pages.

Title, Keywords, and Description are well-known and already well documented meta tags, so I want to focus on Robots, Custom HTML, and Facebook OG Tags.
Robots
You may have heard of a robots.txt file which sites use to control how search engines index pages, meta tags are similar and control how page content and link equity is handled on that particular page.
Some definitions of indexing options:
- Index – Your page and its content are indexed by search engines
- Noindex – Your page and its content are not indexed by search engines
- Follow – Search engines should follow the links on your pages and transfer SEO “juice”
- Nofollow – Search engines do not follow the links on your pages
Marketo allows you to select one of the below combinations of behaviors:
- Index, nofollow (default)
- Index, follow
- Noindex, follow
- Noindex, nofollow
Generally speaking, if you were doing a PPC campaign, you would set your page to Noindex, Nofollow, whereas for SEO-driven campaigns you would use either Index, Follow or Index, Nofollow.
Custom Head HTML
Include any other includes, CSS, Scripts, scripts and other page-specific includes that may not be included in the parent template.
Facebook OG Tags
OG, or Open Graph, tags allow you to specify the metadata and images that will appear when sharing the landing page with others.
Pro-tip: you can avoid having to provide Twitter-specific tags since Twitter will accept Facebook-style tags with the addition of 1 Twitter specific tag:
<!– Essential META Tags –>
<meta property=”og:title” content=”Page Title Name”>
<meta property=”og:description” content=”Page Description”>
<meta property=”og:image” content=”https://image.landing-page.com/thumbnail.jpg”>
<meta property=”og:url” content=”https://landing-page.com/index.html”>
<meta name=”twitter:card” content=”summary”>
<!– Non-Essential, But Recommended –>
<meta property=”og:site_name” content=”Site/Company name”>
<meta name=”twitter:image:alt” content=”Alt text for image”>
Pro tip: There are two options available for the format of the share on Twitter. Experiment with the display options: summary_large_image and summary.
4. Update your landing page build process
Marketo makes hosting files easy, and it’s tempting to make quick updates to landing page templates. Unfortunately, doing so can lead to a case where templates gradually have new scripts and stylesheets added over time, which can lead to conflicts, rendering issues, and poor performance.
Upgrade your template build process using tools like webpack, grunt or gulp, which pre-process and bundle your HTML/CSS and JavaScript assets into streamlined versions optimized for performance.
Bottom line—doing these 4 things will create professional landing pages that perform properly and generate results.




