Marketo has become increasingly more user-friendly over the past few years, but it can still stump even a seasoned professional if they don’t have the right coding skills. Let’s explore the basics of HTML, so you can look like the king or queen of code in front of your Marketo peers with your impeccably designed emails.
HTML (hyper text markup language) is the language that formats web content including Marketo emails. A piece of code starts with an open tag <p> and a closing tag </p>. The difference between these two is the forward slash after the first chevron (<). Every piece should have an opening and closing tag.
The Break <br>
The break is truly one of the easiest bits of code to use. Written as <br>, it will basically act like the Enter button on a keyboard. Here is an example of how you could use it within copy:
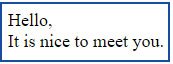
[html]Hello,
<br>
It is nice to meet you.[/html]
Result

If you wanted to add another line break after the word “Hello,” you would type this:
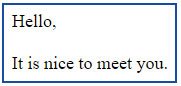
[html]Hello,
<br><br>
It is nice to meet you.[/html]
Result

See how they are next to each other instead of stacked? A <br> will always jump down a line no matter where it is placed in-text. You can use as many <br> codes as you want, but typically 1 to 2 is proficient for spacing out blocks of copy.
<p>The Paragraph</p>
When you want words to show up on the screen as a paragraph, you must always start with the code <p>. The paragraph code creates one paragraph of text. For example:
[html]<p>Hello, it is nice to meet you.</p>[/html]
Result
![]()
If you added a second paragraph it would look like this:
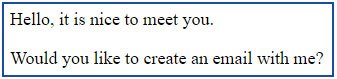
[html]<p>Hello, it is nice to meet you.</p>
<p>Would you like to create an email with me?</p>[/html]
Result

The paragraph tag groups the words together then adds a space similar to the break code after it.
<ul>The Unordered List</ul>
An unordered list is used for building a list with generic bullet points. The <ul></ul> code tells the page that you want to use bullet points. The <li></li> code tells the page that the words between the opening and closing tags are separate list (and line) items. Take a look at this list:
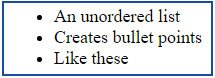
[html]<ul>
<li>An unordered list</li>
<li>Creates bullet points</li>
<li>Like these</li>
</ul>[/html]
Result

If you want to add more bullet points to this list, you would simply add more <li></li> tags in between the outer <ul></ul> tags.
<ol>The Ordered List</ol>
The ordered list works the same way as the unordered list, but instead of bullet points, it produces numbers. So when you write the first <li></li> tags you know that the words between the tags will have a number located to the left of it. For example:
[html]<ol>
<li>An ordered list</li>
<li>Creates numbered points</li>
<li>Like these</li>
<li>Points that will be numbered 1 to 4</li>
</ol>[/html]
Result

Again, if you want to add more lines to this list, you would simply add more <li></li> tags in between the <ol></ol> tags.
<a href=“url”>The Link</a>
Most likely you have seen or used a link on a website before. After all, you followed one to get here :). But just as a reminder a url link sends a person to another page when it is clicked. This tag <a href=“link here”>Text Here</a> requires a few more edits than the previous tags we’ve talked about (but don’t panic just yet).
First, you want to write the opening tag starting with <a href=“link here”>. The next step is to replace the words “link here” with the url to the page you are linking to. Note: You must always include quotation marks around the url text you are adding. Your code should now look like this:
[html]<a href=“https://marvelmarketers.com”>[/html]
Note: If you can, go to the website and copy the url in the address bar, so you capture if the url starts with http:// or https://.
Next, you want to write out the text that will link to the new page. For example:
[html]<a href=“https://marvelmarketers.com”>Marvel Marketers</a>[/html]
You have now built a link for use in copy. Here it is within a sentence:
[html]Maneeza is the CEO and founder of <a href=“https://marvelmarketers.com”>Marvel Marketers</a>.[/html]
The finished product will look like this for viewers:
Maneeza is the CEO and founder of Marvel Marketers.
<… style=“…;”> Style Coding
Now that you know some of the basics to formatting your copy, let’s venture into the design side of things. Text between tags can be altered to look bolded, underlined or italicized.
- To bold text: <b>Text Here</b> = Text Here
- To underline text: <u>Text Here</u> = Text Here
- To italicize text: <em>Text Here</em> = Text Here
Additionally, you can change the color, font size, and line height with the style code. The style code only works with a defining element such as a paragraph (<p></p>) or a link (<a href=“https://marvelmarketers.com”></a>). Here are some of the elements you can include within the quotation marks in a style code:
[html]color: #000000;[/html]
This six digit color code defines the color of the font using hexagonal numbers or spelled out colors (ex: red). A hexagonal number defines a precise color (ex: #000000 for white and #ffffff for black).
[html]font-size: 15px;[/html]
Define font size in pixels with this piece of code.
[html]line-height: 20px;[/html]
The height between lines of text is determined by this code.
[html]text-decoration: none;[/html]
Text decorations include bold, underline, and italics. When the text decoration code is set at “none” it removes any of the decorations previously mentioned. This is best used for removing the underlining of embedded links within the copy.
Note: These above pieces of code cannot stand by themselves. They must be accompanied by a defining element (<a>, <p>,<div>) and the style code style=”…” (examples of the code all together shown below).
The elements listed above can be combined into one style tag, but they need to be separated by a semicolon.
Check out some of the combinations I’ve used to edit copy:
[html]<p style=“color:#FF4500;font-size:14px;line-height:16px;”>Designing an email in Marketo is the best.</p>[/html]
Result
![]()
[html]<ul style=”font-size:18px;line-height:20px;color:#DAA520;”>
<li>Choose a template</li>
<li>Build the email</li>
<li>Publish & Approve</li>
</ul>[/html]
Result

[html]<ol style=”font-size:18px;line-height:20px;color:#DAA520;”>
<li>Choose a template</li>
<li>Build the email</li>
<li>Publish & Approve</li>
</ol>[/html]
Result

[html]<a style=”color:#001a66;font-size:25px;text-decoration:none;” href=“https://marvelmarketers.com”>Marvel Marketers</a>[/html]
Result

Congratulations! You now have all the tools you need to code a great email.
If you’d like more coaching on how to code emails within Marketo or want to take your marketing designs and templates to the next level, feel free to reach out to your friendly neighborhood superhero.




